Sass/ - a newer version of the preprocessor that is more popular js/ - simply refers to the source code JavaScript. Dropdown Bootstrap Cheat Sheet. The Ultimate Cheat-Sheet On Mixin – SASS In All Posts, CSS, SASS Tags @mixin, sass, scss July 31, 2016 Ashish Panchal SASS makes the CSS easy and enjoyable.
Few months ago, I started working with SASS - I use SCSS syntax cause I care about my mental health. Rise of nations download free. full.
It’s not particularly difficult, and if you learnt CSS, well, you could learn SASS.
One of the first thing I wanted was some kind of SASS cheatsheet - so I summarizedthe main features of SASS in a SASS file.
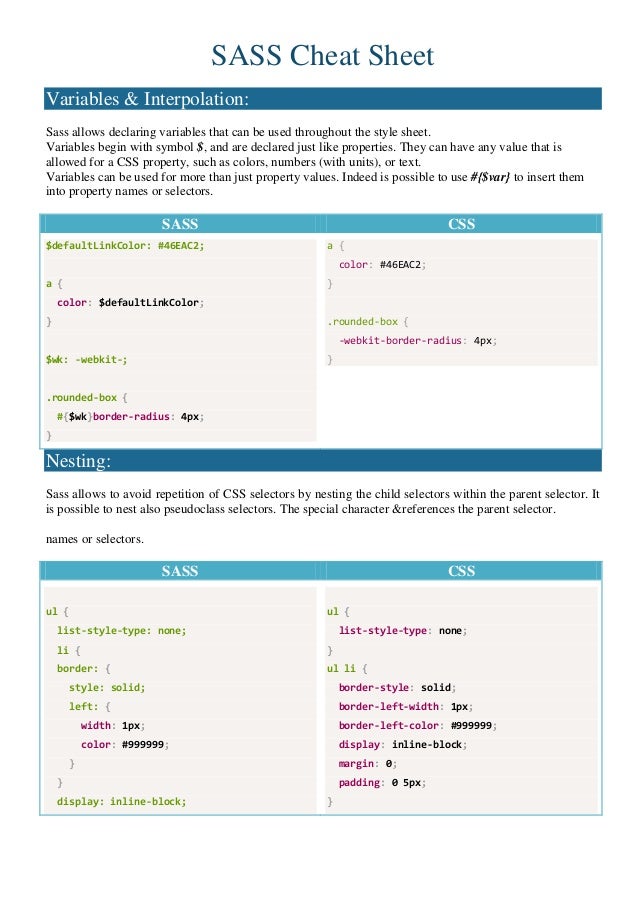
Variables
Unlock protected blocks in tia portal. Imyfone umate pro registration code 2019. Sass allows you to declare variables that can be used through the stylesheet.
Variables begin with $ and are declared just like properties.
They can have any value that’s allowed for a CSS property, such as colors, numbers(with units), or text.
Nesting blocks
Often when writing CSS, you have several selectors that share a common ancestor.SASS allows you to avoid duplication by nesting the child selectors within the ancestor.
The special character & references the parent selector.
Operations and Functions
SASS has a number of predefined functions.

Interpolation
Variables can be used for more than just property values. You can use #{variable}to insert them into property names or selectors.
Mixins
Mixins allow re-use of styles without having to copy and paste them or move theminto a non-semantic class.
Mixins are defined using the @mixin directive, which takes a block of stylesthat can then be included in another selector using the @include directive.
Arguments
Css Sass Cheat Sheet
The real power of mixins comes when you pass them arguments.Arguments are declared as a parenthesized, comma-separated list of variables.Each of those variables is assigned a value each time the mixin is used.
Selector Inheritance

Sass, using the @extend directive, can tell one selector to inherit all thestyles of another without duplicating the CSS properties.
Import stylesheet
CSS has an @import directive that allows you to break your styles up intomultiple stylesheets. Any style rule, variables or mixins defined in importedfiles are available to the files that import them.
Operations
To compile the code simply use:

Cheat Sheet Recipes

or to watch all the files in a directory:
Cheat Sheet Synonyms
If you don’t want to mess your mind with this different style of writing CSS,you could still continue to write your classic CSS rules in a .scss file and usethe SASS engine to get the correspondent CSS. Why?
Because, by setting the right options, you could use the SASS engine to minimize your CSS.
Cheat Sheet Isaac
I leave to you the test of how the use of these different keywords changes the output.If you have not much time, you could find this answer, and much more, on the officialreference page.
